- DATE:
- AUTHOR:
- Team LaunchNotes
A sneak peek 👀 and a grab bag of improvements ✨
An early look at a big addition to the Feedback feature
We're adding the ability for your users to request a feature or improvement! To date, LaunchNotes has supported leaving feedback on an existing Announcement or Roadmap item. This chunk of work would let users submit feedback that's not tied to something that already exists on your page.
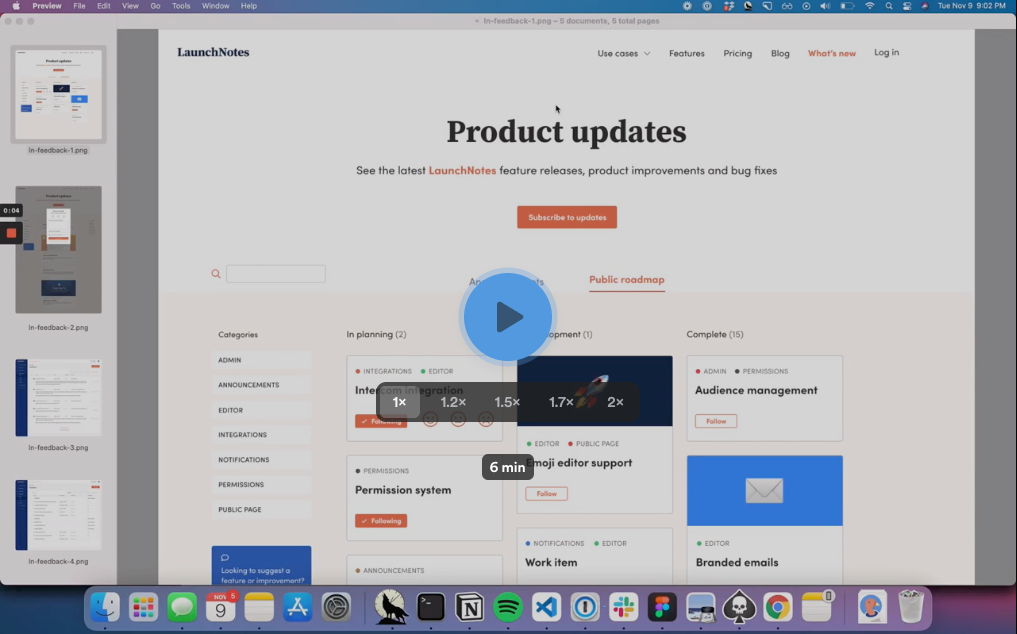
The video below is a walkthrough of the Figma mockups we have so far (so some things might change!).

A smathering of improvements 😄
Better design for Announcement emails
We made updates to the typography, sizing, and spacing between elements in Announcement emails. One of the biggest changes you'll notice is that we've increased the font size and line height in the text so that it can breathe.
Here's an image of a chunk of text with the old styles and here's an image of the same text with the new typography applied.
A few other changes:
To boost your branding, links will now be set your page's Email Primary Color
There's a bit more spacing added above Headers
There's a bit more spacing between list items
If you have any other thoughts about how we can make Announcement emails look better, make sure to click the Leave Feedback button and let us know!
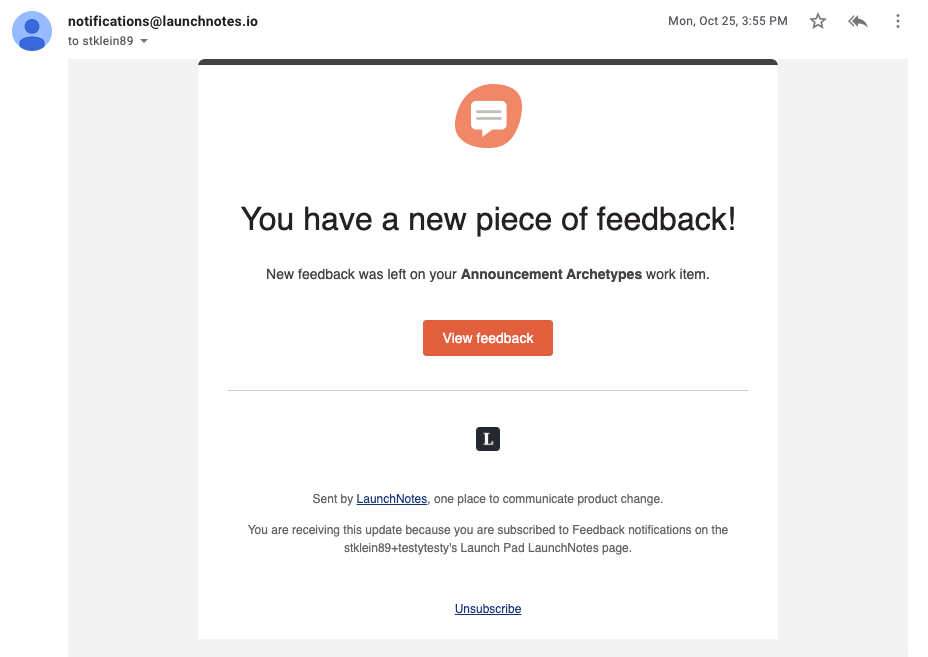
Admin notifications when you receive Feedback
We added a new Admin notification option to receive an email when someone leaves a piece of feedback. In the past, you weren't alerted in any way when someone left feedback on an Announcement or Roadmap item. You can toggle this on/off by logging in to your LaunchNotes account -> clicking the profile dropdown in the top right -> click 'Personal Settings' -> click the 'Notifications' tab.

Faster Announcement editor experience
We've been getting feedback that when you're working on a long Announcement, the editor feels like everything slows down 🐢. We spent some time optimizing the front-end code such that the Announcement editor flows even if your prose goes and goes and goes.
Turning text into links UX fix
There was a usability issue where when you're writing an Announcement and you highlight a bit of text, click the make-this-a-link button, and then paste the URL, the link you just pasted would disappear. This is fixed!
Better experience for expired sessions
It used to be that if you left your a LaunchNotes tab open in your browser over the weekend and tried to pick up where you had left oft, you were greeted with an awkward experience. There were some cases where your session had technically expired but you were still able to click around the web app. Once you tried to save something you were working on it would kick back an error and prompt you to login. Now the web app does the polite thing and just logs you out if your session is expired.


