- DATE:
- AUTHOR:
- Team LaunchNotes
Feature Friday - Feb 25 🚀
We have a few presents before you sign off for the weekend! 🎁
And a special shout out to Jon, our engineer extraordinaire responsible for this week’s updates! 🙌
Surfacing time zones on scheduled announcements
We’ve updated the way we display the scheduled announcement time to improve the clarity of teams coordinating across multiple time zones (like us!).
Previously, the scheduled time was displayed in the browser’s local time without any indication of time zone. Now the time & time zone that was selected on the announcement scheduler is shown to all users.
This does not change the scheduled time for any announcements, only how that time is represented in the LaunchNotes app.


Billing & plan page refresh
The in-app Billing & plan page has received some styling improvements, and we moved the features table to https://launchnotes.com/pricing.
As we add more features and value to plans, we know it’s important to reflect those changes clearly. To minimize any discrepancies and confusion, we are pointing to our public pricing page for details on what is included in each plan.
To see the new streamlined Billing & plan page, as an Admin navigate to the Settings → Billing & plan.
For page admins, managing your billing details has not changed.
Bug fix on roadmap item subscribe button
We discovered and fixed a bug with the roadmap item subscribe button on the primary roadmap page.
When an end user clicked “subscribe” on a roadmap item, instead of opening the subscribe modal, the roadmap item detail page would open.
We fixed this, so clicking on a subscribe button will open the subscribe modal. You can still open the roadmap item detail page by clicking on the card.
This impacts all roadmap pages that use the subscribe button.
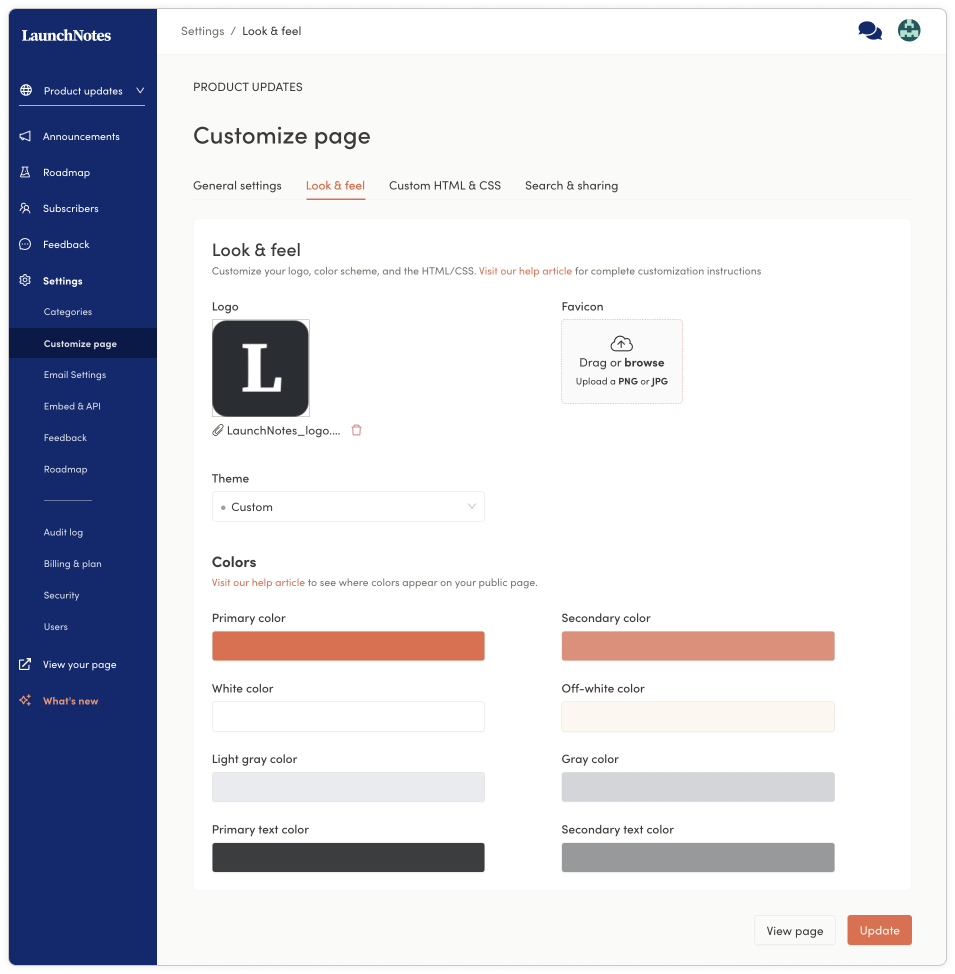
Visual updates to the Look & feel page
The Look & feel settings page has received a makeover.
The page has been streamlined to remove unnecessary labels and now also links directly to our help center documentation around custom styling via CSS and HTML.
Page admins can see these changes when navigating to Settings → Look & feel.

On deck next week: Ideas beta
Ideas are a third type of container for organizing feedback. Another shout out to our engineers, Matt 👨💻 and Greg 👨💻, who are hard at work to bring this update to beta next week.
Feedback received can be organized to an idea if it’s related to unplanned work that isn’t represented on the roadmap. Teams can create as many ideas as needed.
More details on how to use Ideas will be provided in an announcement next week.
Ideas will be available to everyone participating in the updated Feedback beta. Interested in joining the beta? Reach out to us via Slack or email support@launchnotes.com to get first access to our updated feedback functionality.


