- DATE:
- AUTHOR:
- Tyler Davis

LaunchNotes Embed
Embed your releases anywhere with just a few lines of code. Install once and show off releases on your website, in-app, or anywhere else you want to show off product updates.
LaunchNotes embed is now available! Embed your releases on any of your web properties with a few lines of HTML. Surface your product changes to users wherever they are.
What's new?
This first version of the embed comes with 2 main customization options.
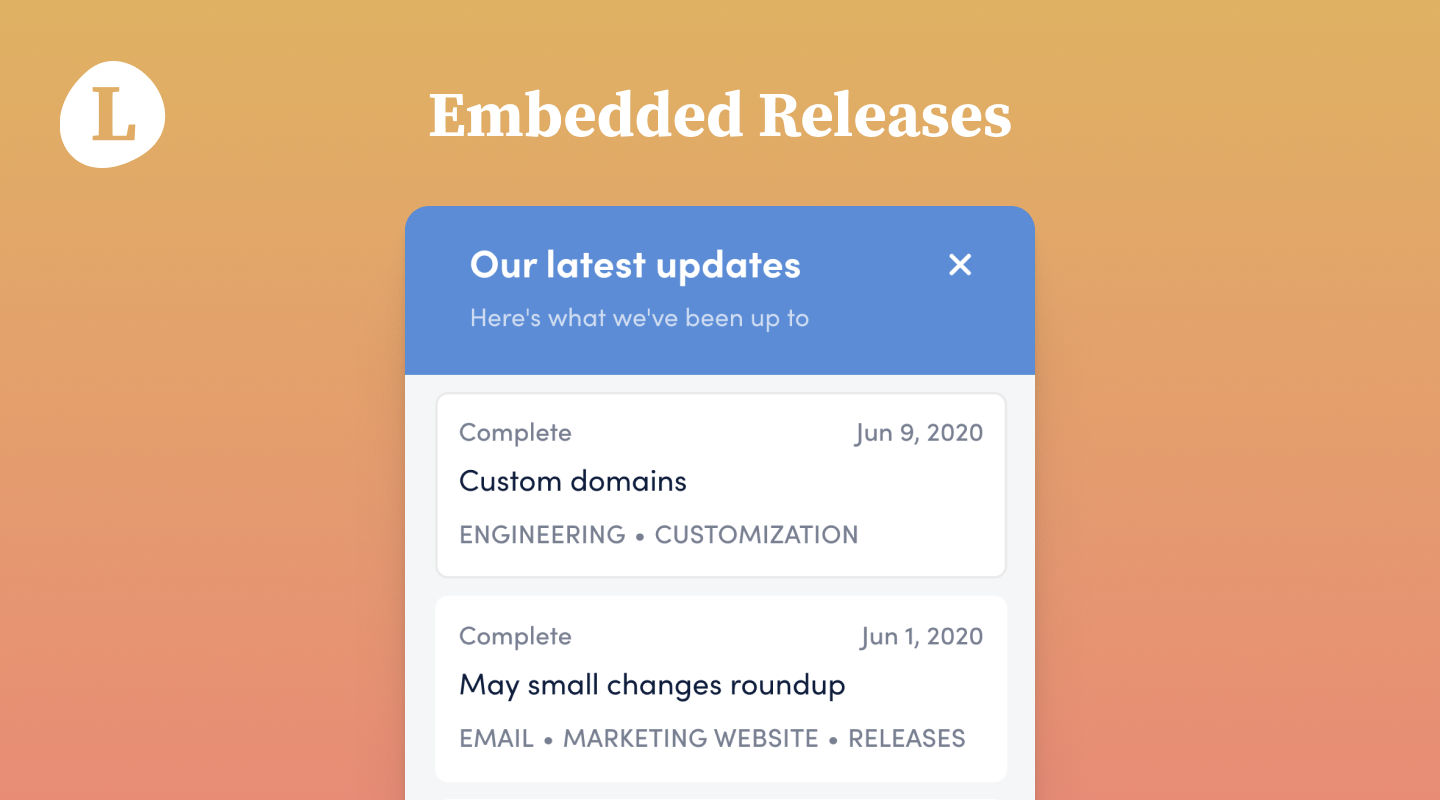
Pop-up embed. Add a pop-up to any link to showcase your public release stream. Once a user clicks into a release they'll see the entire release while staying in your app.

Click the recent updates link to show the pop-up embed.
2. Inline embed. This is perfect for embedding your releases on a dedicated page in your app, next to a log in screen or anywhere else you want to surface product changes.

Click the inline release card to show the release modal
Why we built embed
The embed is another great channel to get product changes in front of your users. We want to make sure the embed is not interruptive to your users while interacting with your product or web properties. The new embed encourages discoverability for your users without being too pushy.
How to use it
🚀 The embed is currently available for users on the Business plan and higher.
First, create a new published API token under your project settings. We recommend creating a specific API token for each place you intend implement the embed.

Next, add the javascript references to the page(s) where you want to include your embed.
<script type="module" src="//unpkg.com/@launchnotes/embed@0.0.4/dist/launchnotes-embed/launchnotes-embed.js"></script>
<script nomodule src="//unpkg.com/@launchnotes/embed@0.0.4/dist/launchnotes-embed/launchnotes-embed.js"></script>Lastly, add 1 of the 2 supported embed options to configure the embed.
Pop-up embed
<launchnotes-embed
token="public_fqe2Gasd1p"
project="pro_4flZZoO"
view="complete"
toggle-selector="#sidebar-link"
heading="What's new"
heading-color="#FFF"
subheading-color="rgba(255, 255, 255, 0.8)"
primary-color="lightblue"
></launchnotes-embed>Use any id on your page for the "toggle-selector" to attach the embed as a pop-up. You can customize your embed using the HTML attributes above. For a full list of what the attributes mean visit our knowledge base article.
Inline embed
<launchnotes-embed-inline
token="public_fqe2Gasd1p"
project="pro_4flZZoO"
view="complete"
limit="3"
></launchnotes-embed-inline>Specify how many releases you'd like to display inline using the "limit" html attribute. Read more on what each attribute does in the docs above.
Where to find it
Head over your to your "API & embed" page under "Project settings" when you're signed in. Here you'll be able to create your API tokens and review all the documentation needed to set up your embed.
That's it! You can be off and running with your new embed in under 5 minutes.
What's next?
Issue trackers are the foundation of any development process. We're working on building a robust, dynamic framework that will allow you to create flexible, bidirectional integrations with all of your favorite issue trackers like Jira, Asana, Basecamp and Github Projects.
Have ideas around what you'd like to see from an issue tracker integration? Get in touch.


