- DATE:
- AUTHOR:
- Team LaunchNotes

Layout customizations
Customize the layout of your public pages, down to the individual elements. Create fully branded headers, footers and release layouts with ease.
Hosting a dedicated product updates page should feel like a natural extension of your brand. With our new layout customization feature you can now give your customers a more seamless experience while using LaunchNotes to manage your updates. Details below.
What's new?
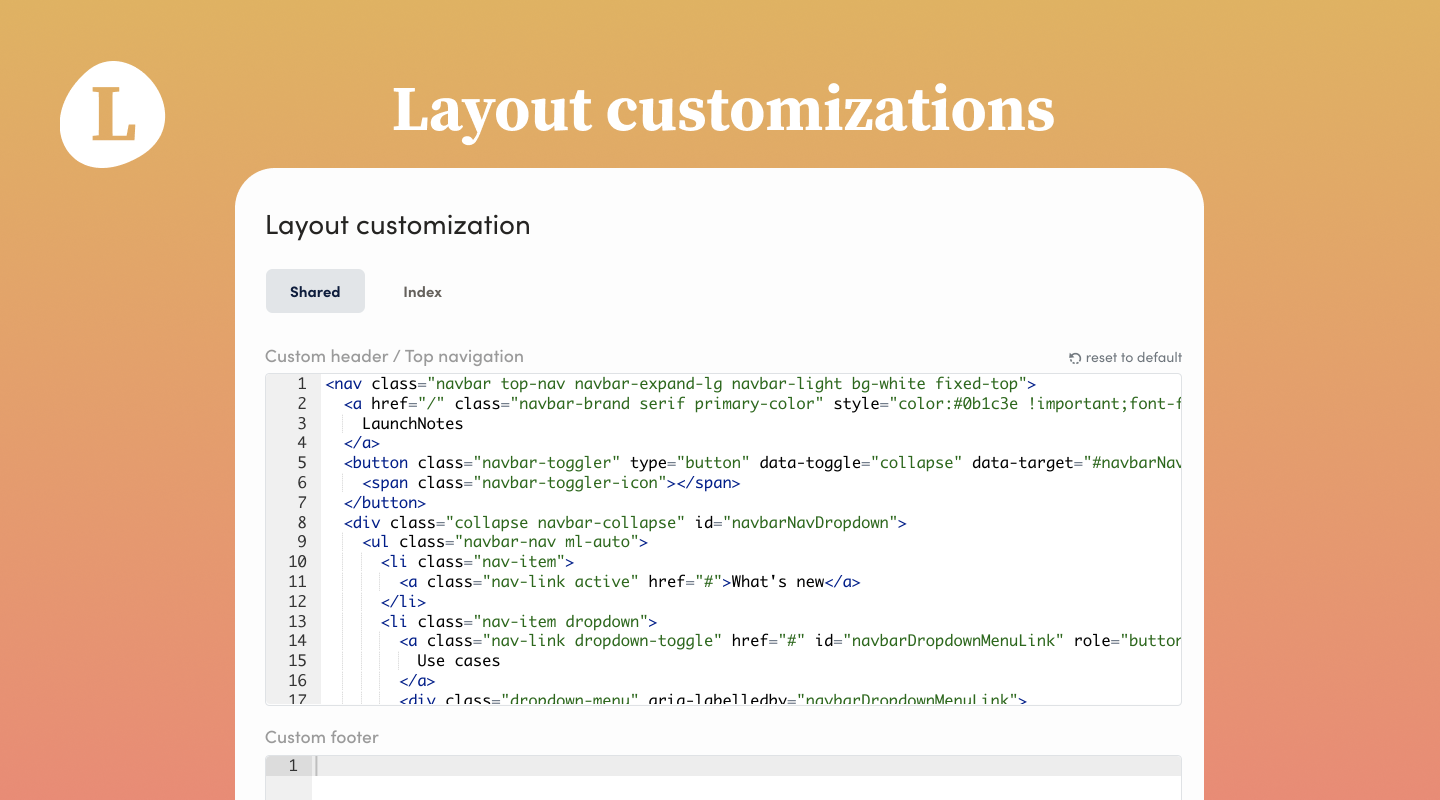
You now have the ability to fully customize your public pages! You'll notice a full CSS and HTML editor to customize your public LaunchNotes page in a way that exactly matches your brand.
Public page layout (before)

With new advanced layout customization (after)

With custom CSS and HTML control you can now modify your public page to
add a custom navbar to link off to your other web properties (knowledge base, support, feedback center, etc)
add code snippet to track page visits
change the style of your categories panel
add a custom background to your top hero section
And so much more. You have full CSS and HTML control which means you can even load in jQuery and add custom interactions via javascript. Or, write your own Javascript.
We've been impressed so far with the teams in the beta group on their styles. For some additional inspiration check out the new.loom.com page complete with hover interactions.

How does it work?
Custom CSS control is available to users on the Premium plan or higher. Under Project settings > Layout customization you'll see an editor where you can drop in CSS for your public page.

Whenever you want to see your changes live, just click save at the bottom of the form and "View public page." Even with a little bit of CSS control you can fine tune your pages to look exactly how you want.
Turning this

into this

Full CSS + HTML control is available for users on the Business plan or higher. With this active you'll be able to:
Edit the top navigation bar (green)
Edit the main hero section (blue)
Add your own custom footer (red)
Access to the head section of the HTML document, giving you the ability to add custom meta tags, Javascripts, external fonts and styles, and more

The HTML editor uses Liquid templating so we're able to provide a number of tags and helpers to use when customizing your page.
# page variables
{{subscribe_button}}
{{project.heading}}
{{project.subheading}}
# color helpers
{{project.primary_color}}
{{project.secondary_color}}
{{project.primary_text_color}}
{{project.secondary_text_color}}Check out the docs for a full list with definitions and more details on how to get started: Look & feel: design and layout customizations
2 more things
In case you missed it
Custom favicons launched earlier this month! Upload your own under Project settings > Look and feel.
Sneak peek
Expect an announcement in the coming weeks about branded email notifications. We're wrapping up work that will allow you to:
Add your brand colors and logo to email notifications
Send notifications using your own "from address" and sender name
Integrate your own ESP
Here's an early mock of the new template with custom brand colors and logo:



