- DATE:
- AUTHOR:
- Team LaunchNotes

Some exciting new ideas from Innovation Week at LaunchNotes HQ
Happy Tuesday! We hope everyone is having a terrific week.
We’re excited to share some highlights from LaunchNotes’ first official innovation week. 
Last week we hit pause on our regularly scheduled programming of weekly feature releases, announcements, and Feature Friday updates to give our amazing team the space and time to conjure up and build new product ideas they were passionate about. And on Friday afternoon the teams were heads down putting the finishing touches on some fantastic work we can’t wait to share with you below!
Curious about what innovation week is and why we feel it’s so important? Check out this quick Loom from our Founder and CEO, Tyler Davis:
So how’d it work?
For innovation week, any team member could submit an idea they were particularly passionate about and excited to solve. Each team member then presented their idea to the rest of the team in an effort to get others across LaunchNotes jazzed about partnering up and tackling said idea together. The ideas submitted largely fell into one of three general themes: internal improvements, customer feedback and usage patterns, and industry best practices.
Once teams had formed, everyone was given the entire week to fully focus on their innovation project. Then, on Friday afternoon, after a week of heads down focus time to work on their idea, each team presented their work to the rest of the organization. And everyone across the business got to vote on which project was their favorite. The teams evaluated each group’s work using the following criteria:
Does the idea solve an existing customer need?
Does the idea deliver delight to the customer experience?
Is the presentation both informative and creative?
We ultimately had six teams form, meaning six exciting innovation projects were completed last week! And below is a description and brief tear-down of each.
As always, we’d love to get your thoughts and feedback on what the team shipped! Which is your favorite?
Enough of the wind-up. Let’s get to the good stuff… 
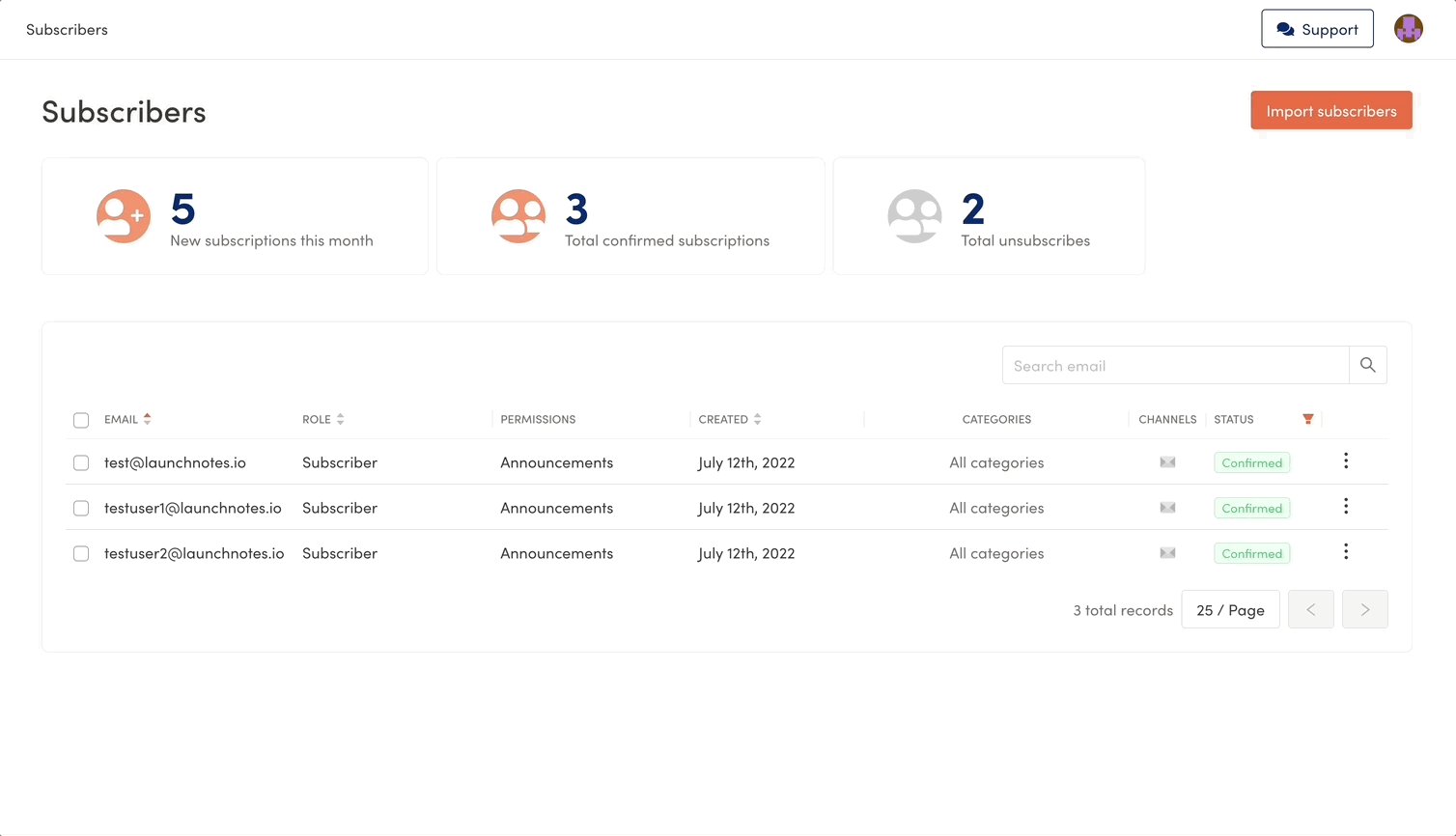
Idea #1: enhanced subscriber management 
We’ve heard from a few customers that subscriber management of public and private LaunchNotes pages is critical to getting the right information, to the right audience, at the right time. With thousands of employees, customers, and sales prospects, product teams are looking for greater functionality to control the change information being generated across their product(s) development lifecycles.
We’re excited to give a peek behind the curtain of what team “Hidden Roadmap” cooked up last week.
The team’s starting point was straightforward: there are customers who want to share announcements publicly and want the option to keep their roadmaps private. What would it take to do that?
At a high level, the team confirmed with their exploration that private roadmaps for admins could be enabled, but they also uncovered that subscriber roles would be needed to differentiate between individuals that should have access to view each page. Subscriber roles would be managed by admins to fine-tune access to specific pages or categories.

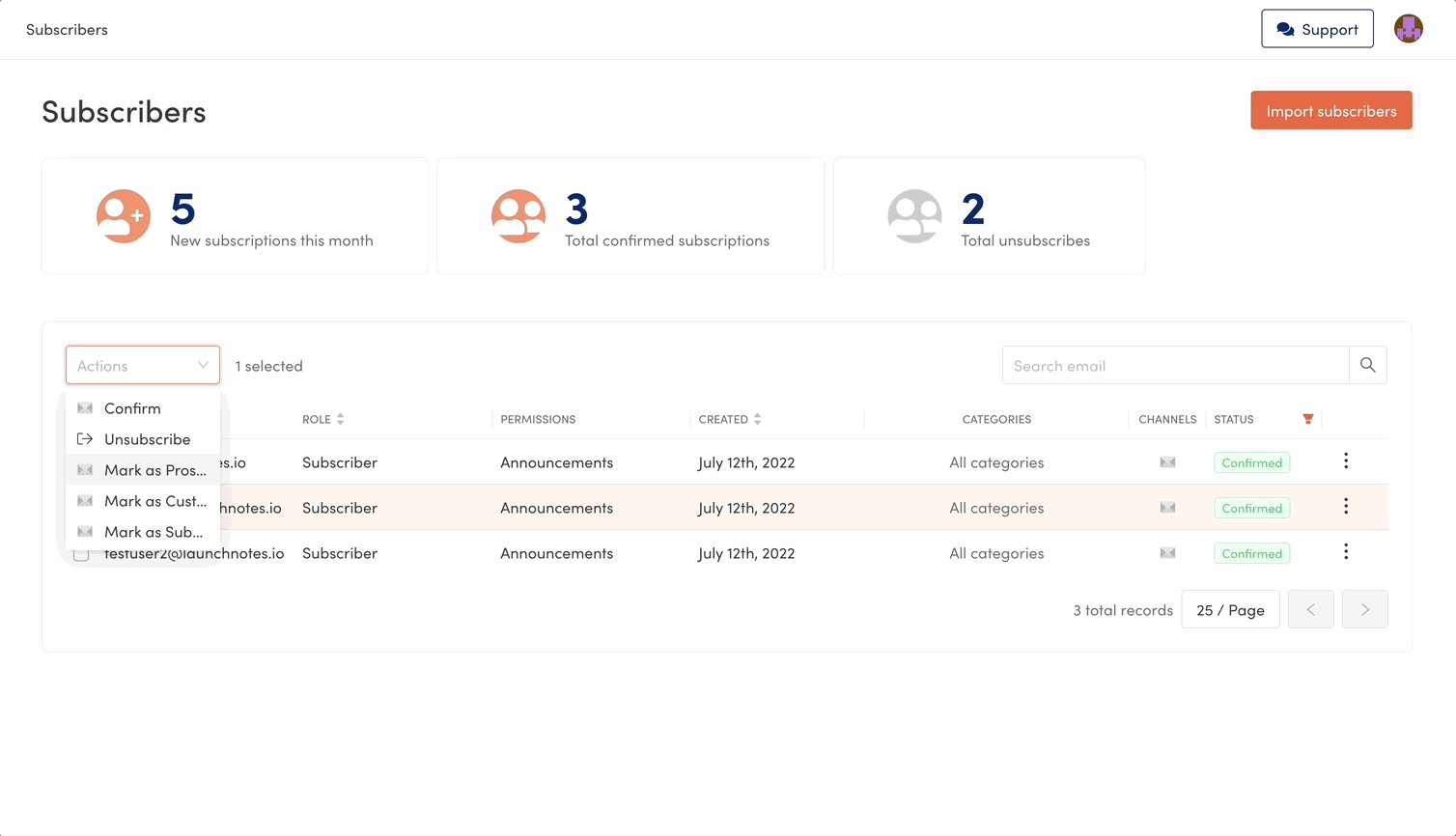
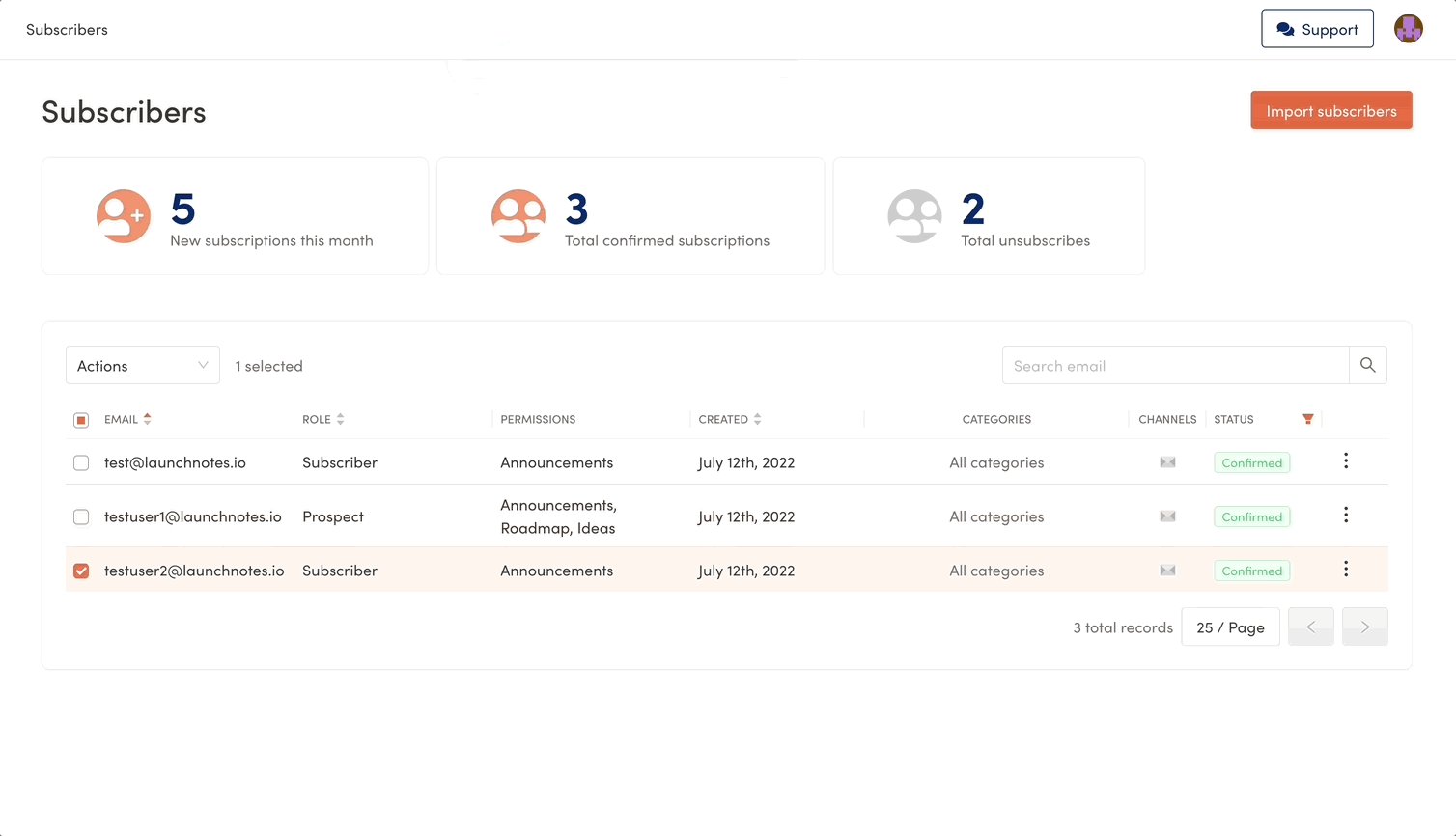
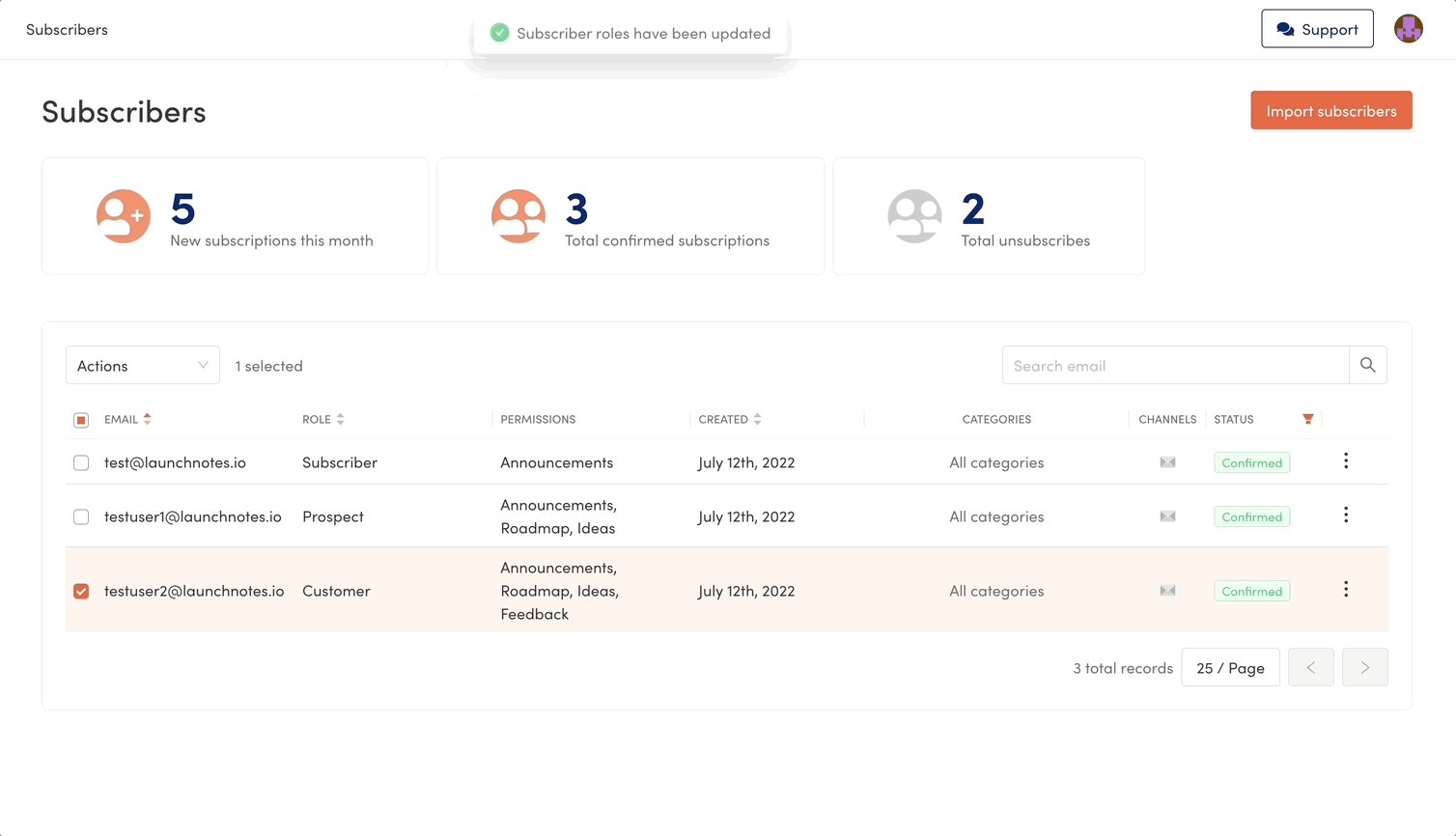
Here’s where this can go. The enhanced management functionality would be based on subscribers having classification types with custom views! Defined subscriber types (eg. employees, customers, prospects) would have different levels of access, such as:
Anyone from the public could navigate to the public page and subscribe to announcements
Prospects could have access to everything from the public + view the ideas page
Customers could have access to everything from prospects + the ability to leave feedback and vote
Employees could have access to everything from customers + see the roadmap
This creates an entirely new level of flexibility for admins and for subscribers to your pages, with subscribers requesting permission to your pages and actively engaging with your content, rather than passively sitting on the sidelines. This idea got a lot of votes from our team, what do you think?
Team: Hidden Roadmap: Blake, Bryce
Idea #2: turbo-charging page speeds and interactivity 
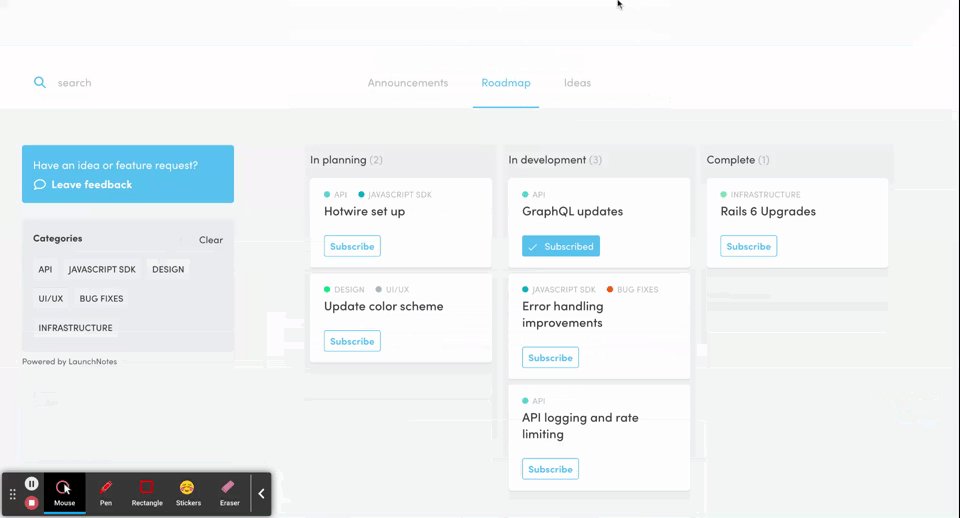
Team “Hotwire” saw the opportunity to enhance the experience on the LaunchNotes site when a subscriber was looking across the work items of announcements, roadmap, and ideas. The problem they were solving is filters are being applied, refreshing the entire page, bringing the viewer back up to the top of the page, rather than to the item selected to review. This is a less than desirable experience and one we absolutely want to improve for our subscribers.

"Hotwire" enables interactivity on our pages without needing the site to fully reload whenever a user wants to navigate between pages or filter content on the screen. This gives the site faster page speeds after the initial page load, and a more modern feel to the experience.
Team: Hotwire: Brian, Matt
Idea #3: a richer customer onboarding experience 
It’s no secret our new customer onboarding experience needed a makeover, and that’s why team “Keep Calm and Carryonboarding” worked on what a significant facelift would look like for a new user who is just getting started in LaunchNotes.
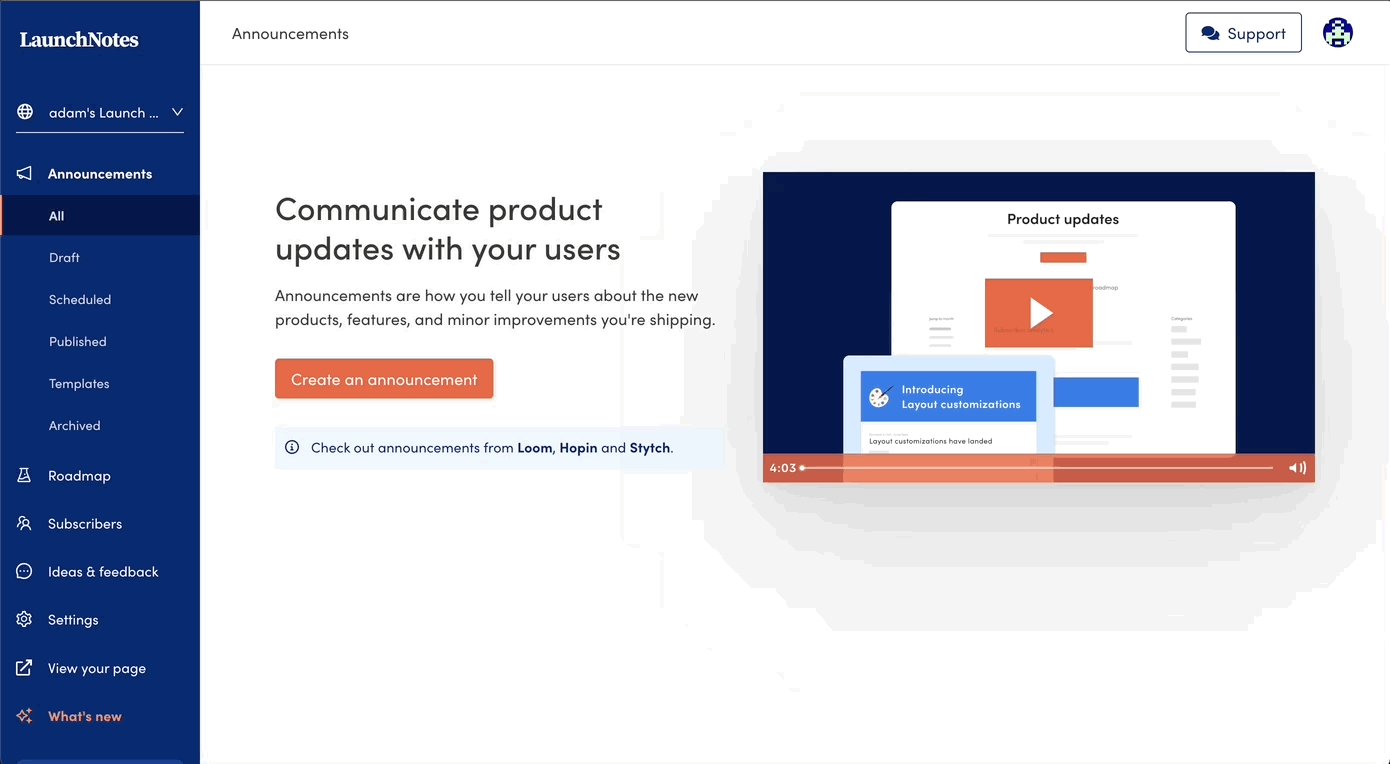
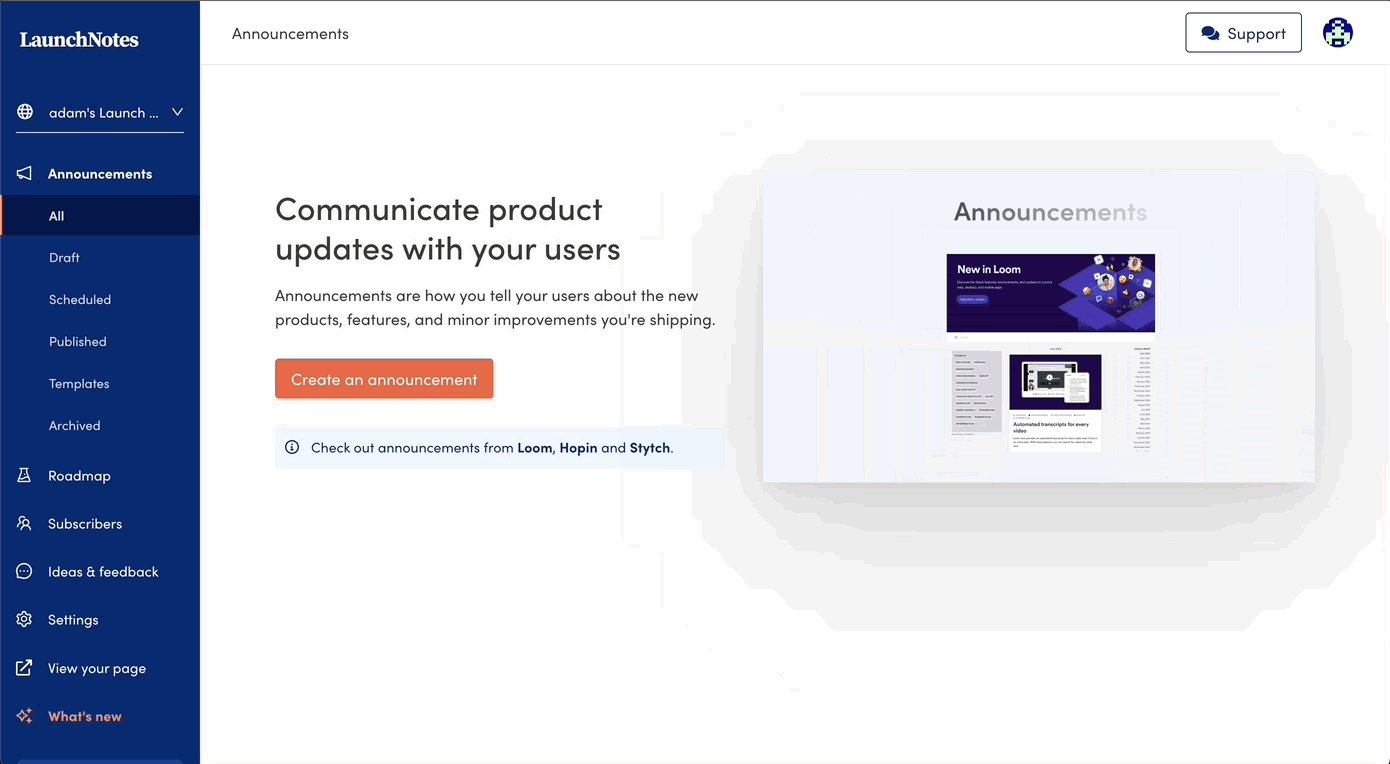
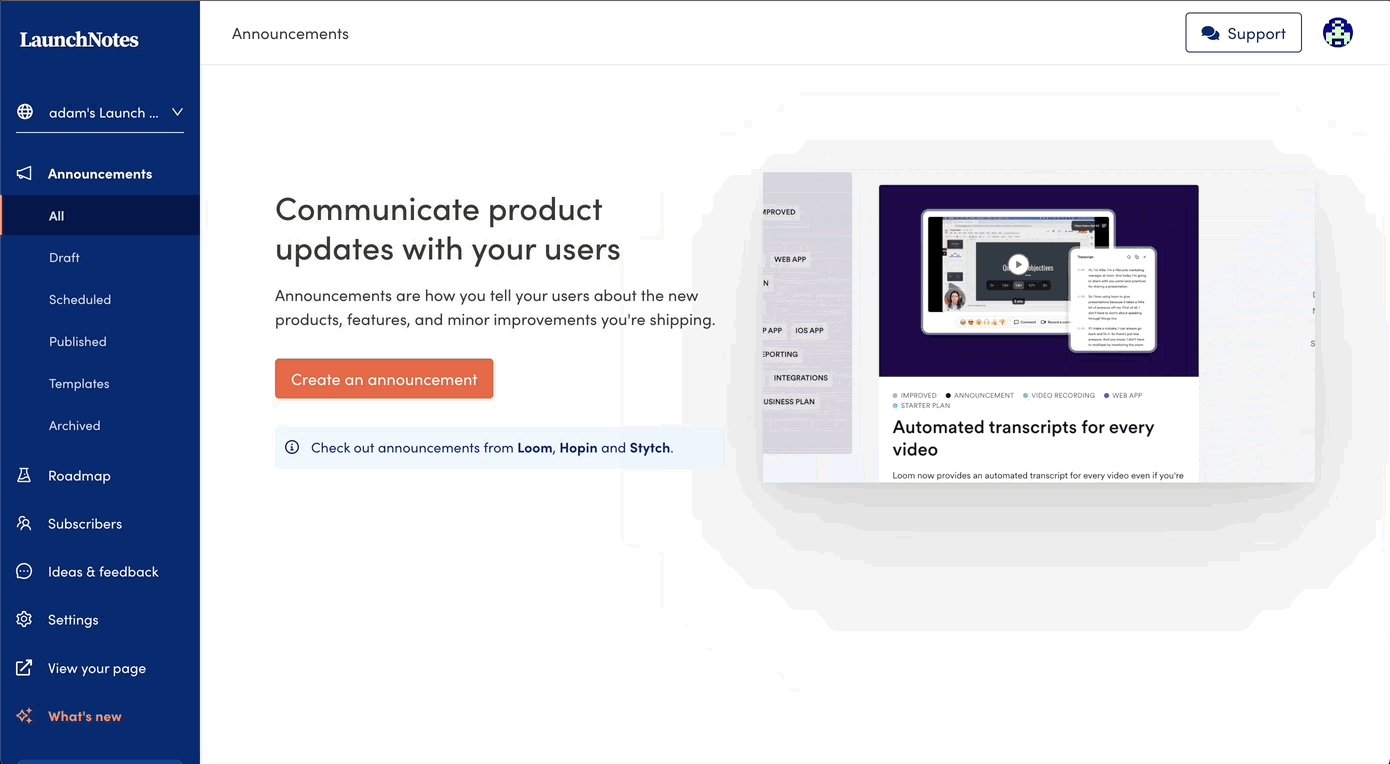
And we think it could look something like this:

The current experience offers one choice: to create an announcement. The new announcement example (above) is what a first-time user would see in the new experience when embarking on creating their first announcement. The updated experience offers two additional avenues to learn about the features and functionality of announcements, before drafting the first one:
Dive right in and create an announcement (this exists today)
Checkout best practices of how top companies make announcements
Watch a tutorial on how to create an announcement
But the onboarding for announcements is not the only thing we’re excited about! The team applied the same approach across the platform, with potential updates including video tutorials in the admin portal for roadmaps, feedback, ideas, and subscribers.
We’re over the moon with this improvement and believe having this new experience will allow teams just getting started to unlock the value of LaunchNotes much more quickly, and with greater confidence.
Team: Keep calm and keep onboarding: Adam, Chelsea, Michael, Mo, Steve
Idea #4: taking our employee experience from great to outstanding 
And of course, we’re always looking for ways to ensure we’re providing our team members with everything they need to do the best work of their lives. So, Jane, our operations lead and team “New Employee Templates,” tackled and delivered the tools and processes for an impeccable employee experience, starting day one.
Some key areas of improvement are standardizing the onboarding experience across departments where it makes sense, and making onboarding completely customizable for department-specific tools and processes. Templates were developed for making onboarding a breeze for both the manager and the new team member, balancing all the tasks one goes through when joining the company: meeting the team, getting comfortable with the tools and tech stack, setting the right 90-day goals, and the appropriate annual goals for individual and team success.
Jane did such a great job, and because this is an internal process, we’re already in production on this baby!
Team: New Employee Templates: Jane
Idea #5: accelerate drafting announcements with a writing assistant 
When we released our LaunchNotes announcement templates earlier this year, we received an immediate and positive response in how the templates improved the quality and accelerated the quantity of announcements sent to subscribers. As the months have passed, we’ve only seen the usage of the templates increase.
From our own experience, we understood just how daunting a blank page and blinking cursor can be for a writer, and how it can create the instant anxiety that results in the age-old writer’s affliction: writer’s block. And for product change communicators, this is especially vexing considering the volume of updates and announcements that need to be created on a daily, weekly basis.
We thought we should consider another way to make creating announcements easier (and we dare say more fun!) With the inimitable skills of team “Quilliam Shakespeare” we think we found the answer with a writing assistant feature that helps you get the words out of your head and onto the page, quickly moving you through your first draft to publishing an announcement.
Thinking of the different sections that make an effective announcement, the writing assistant has 100 Mad Libs-like snippets accessible to the announcement author pre-loaded in the editor toolbar. All the snippets can be filtered by type to find just the right line that gets you started.
We believe the benefit will be the same as announcement templates: improving the quality of your announcements and accelerating the quantity you can publish.
Let us know what you think! Oh, and by the way, the Quilliam Shakespeare writing assistant was used extensively in drafting this announcement.
Team: Quilliam Shakespeare: Adam, Greg, Jake, Teddy
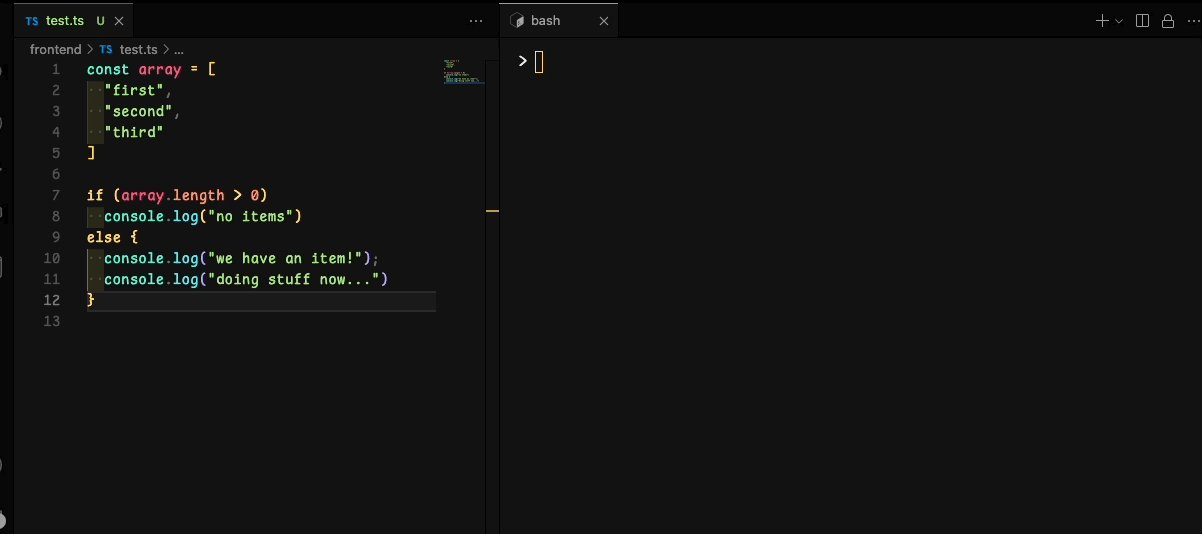
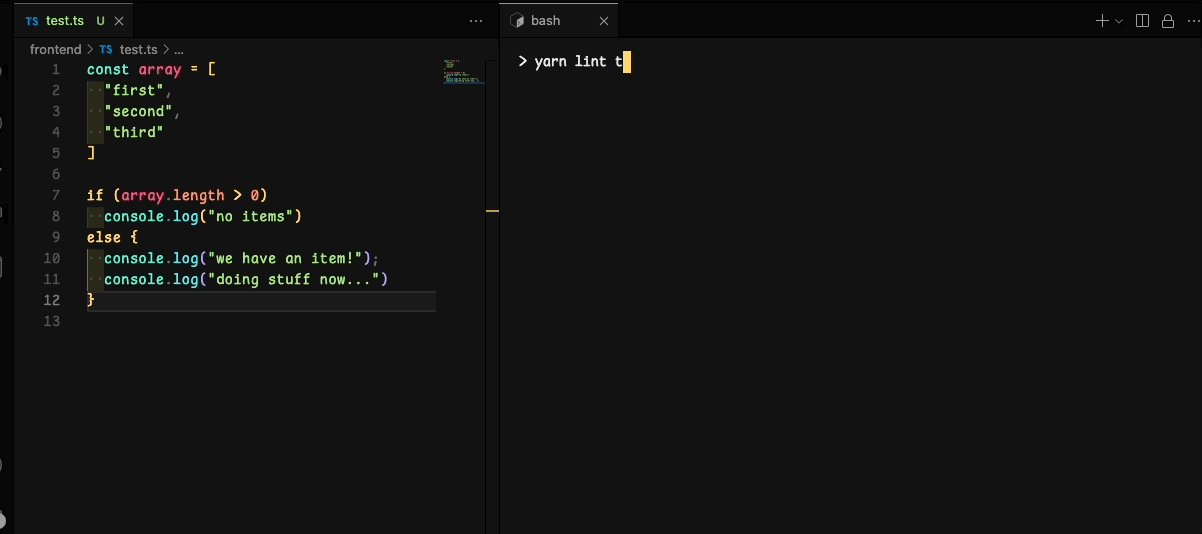
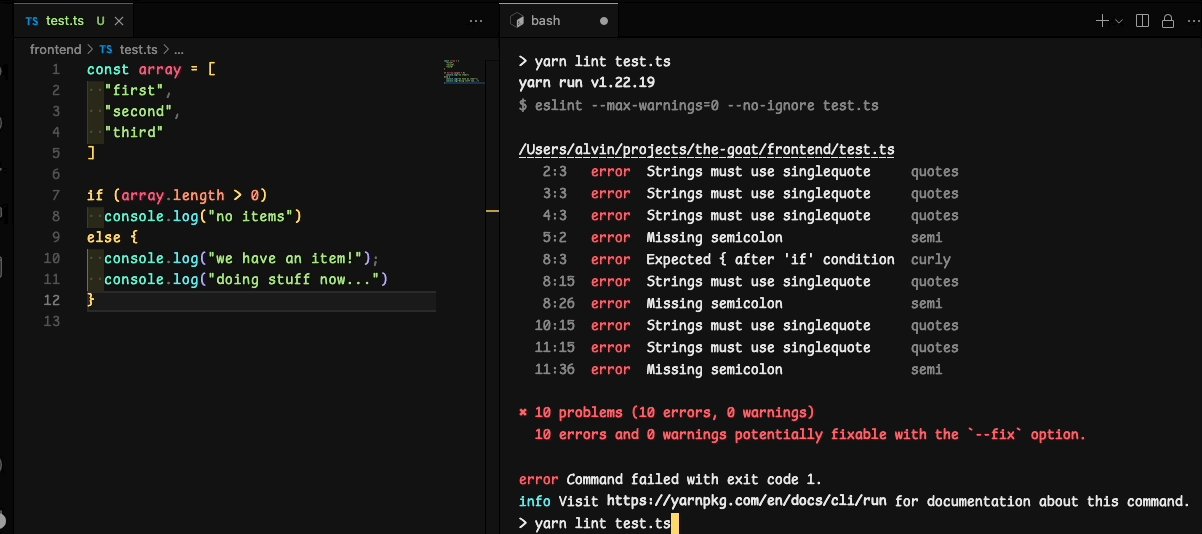
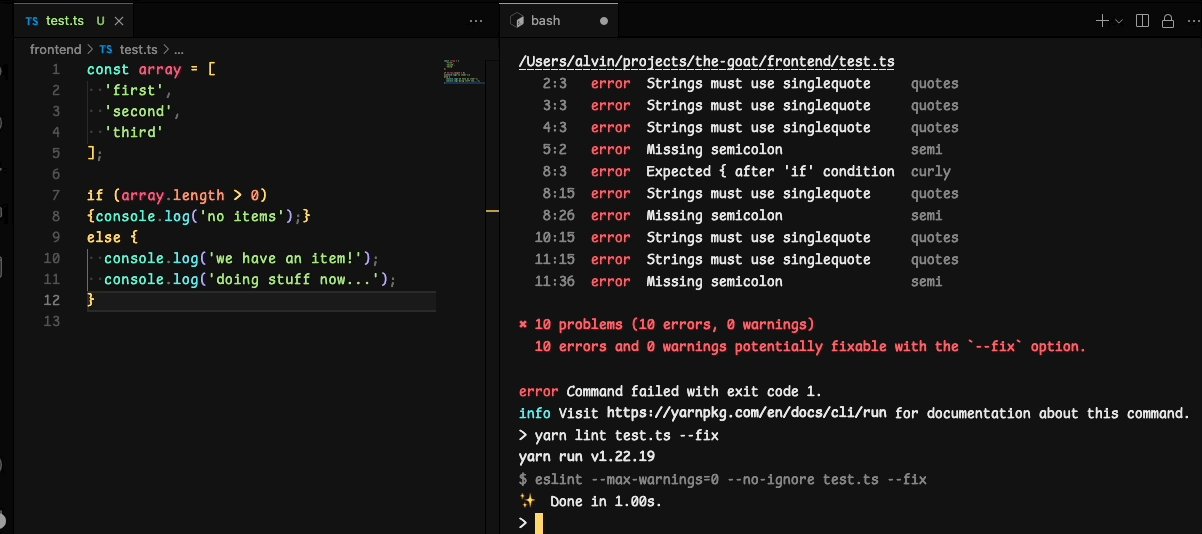
Idea #6: putting some magic in our linter tool and process 
What’s a linter you ask? Yes, it’s that mesh filter in your drying machine that catches all the dust, dirt, paper, and loose fabric from your clothes. But it’s also a tool that improves your code by flagging programming and stylistic inconsistencies, catching slow code, and preventing bugs from proliferating. The linter improvements team “Lint Wizards” conjured up can help us standardize on code that is more consistent, readable, and maintainable, resulting in fewer errors in production, faster iteration of new features, and improved app performance.



 We love the opportunity to increase our product development momentum so you can accelerate yours.
We love the opportunity to increase our product development momentum so you can accelerate yours.
Team: Lint Wizards: Alvin, Michele
That’s all for now, but we’ll be in touch again later this week.
As always, we greatly value your input on what we’re thinking about building. Love the ideas we developed in our innovation week? Have ideas of your own you’d like to see us throw into the mix? Let us know what you think! Drop your comments and feedback to the left.
Thank you and have an outstanding week! 


