- DATE:
- AUTHOR:
- Team LaunchNotes

Mighty Monday - April 11 💪
Since variety is the spice of life, we swapped last week’s Feature Friday for a Mighty Monday announcement this week! After all, what better way to kick off the week than with some superb new LaunchNotes features?
Today we’re making two exciting announcements we know you’re going to love:
A beta program for our new Slack app: LaunchNotes Control
A new timeline view that allows users to see the progress of roadmap items over time
Let’s dig in:
The LaunchNotes Control for Slack Beta Program 🛫
A few weeks ago we launched Customer Feedback v2, and when we did we promised that additional improvements to our new Feedback functionality would be coming fast and furiously. And we love to deliver!
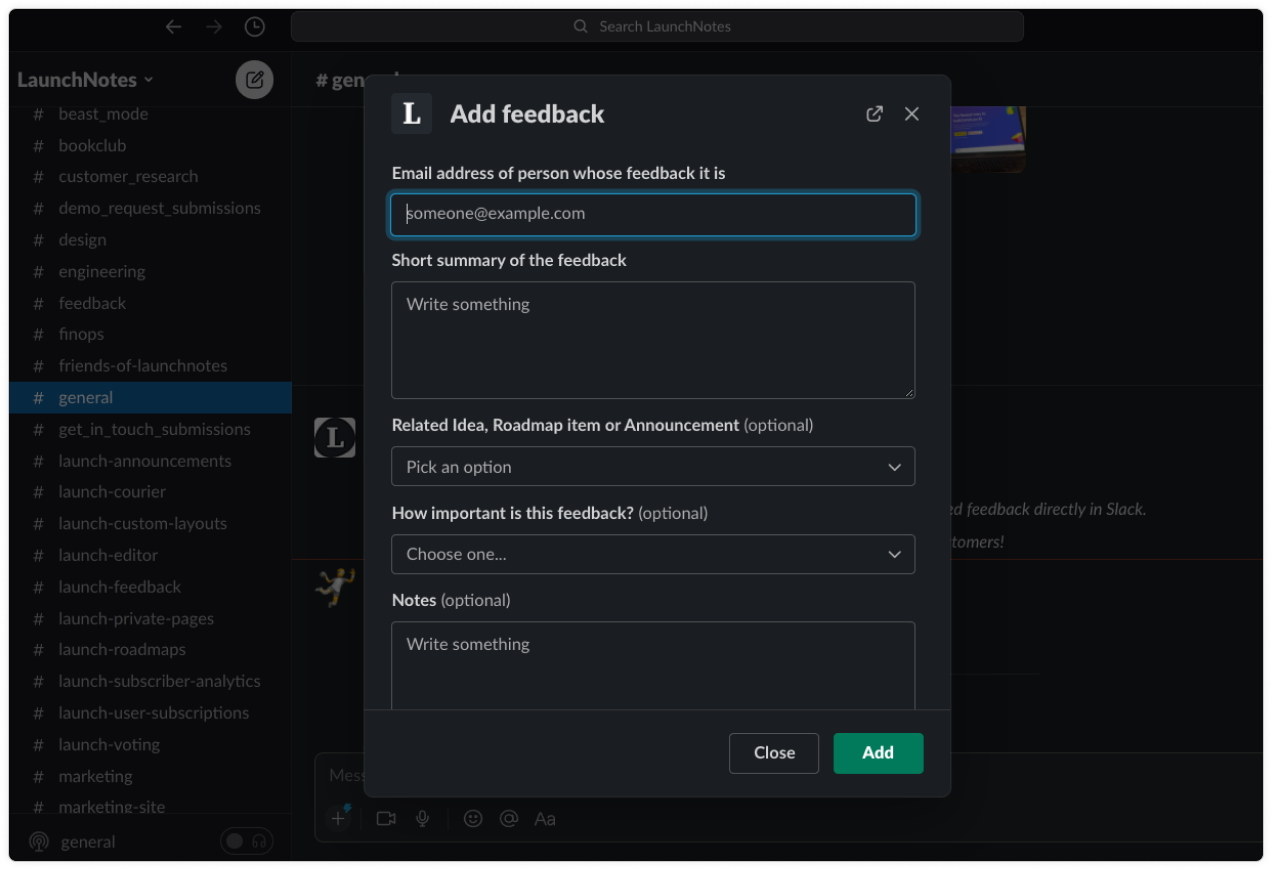
With our new Slack app, customer-facing teams throughout your organization will be able to quickly and easily submit feedback without ever leaving Slack. And just like when submitting feedback from anywhere else throughout LaunchNotes, using LaunchNotes Control you can specify:
Who’s providing the feedback
A summary of the feedback
If there are any open ideas, announcements, or roadmap items that already address this feedback
A priority score for the feedback
Any additional, relevant notes

👈 Request beta access today. To be first in line for our new beta, send an email to support@launchnotes.com or simply add a piece of feedback to this announcement letting us know you’re interested. We look forward to hearing from you! 👂
Note: LaunchNotes Control is built for helping your team manage LaunchNotes from the comfort of Slack. It will live alongside our current Slack integration that allows subscribers to receive LaunchNotes announcements and notifications directly in their Slack channel.
Be on the lookout for further upcoming improvements to both of LaunchNotes’ Slack apps! 😏
The New Roadmap Timeline View 📆
At LaunchNotes, we believe product changes don’t happen in a moment in time, but instead on a continuum. While the roadmap view already gives users a window into what changes are coming, today we’re taking things one step further in allowing users to see an exact timeline of the progress being made on a roadmap item.

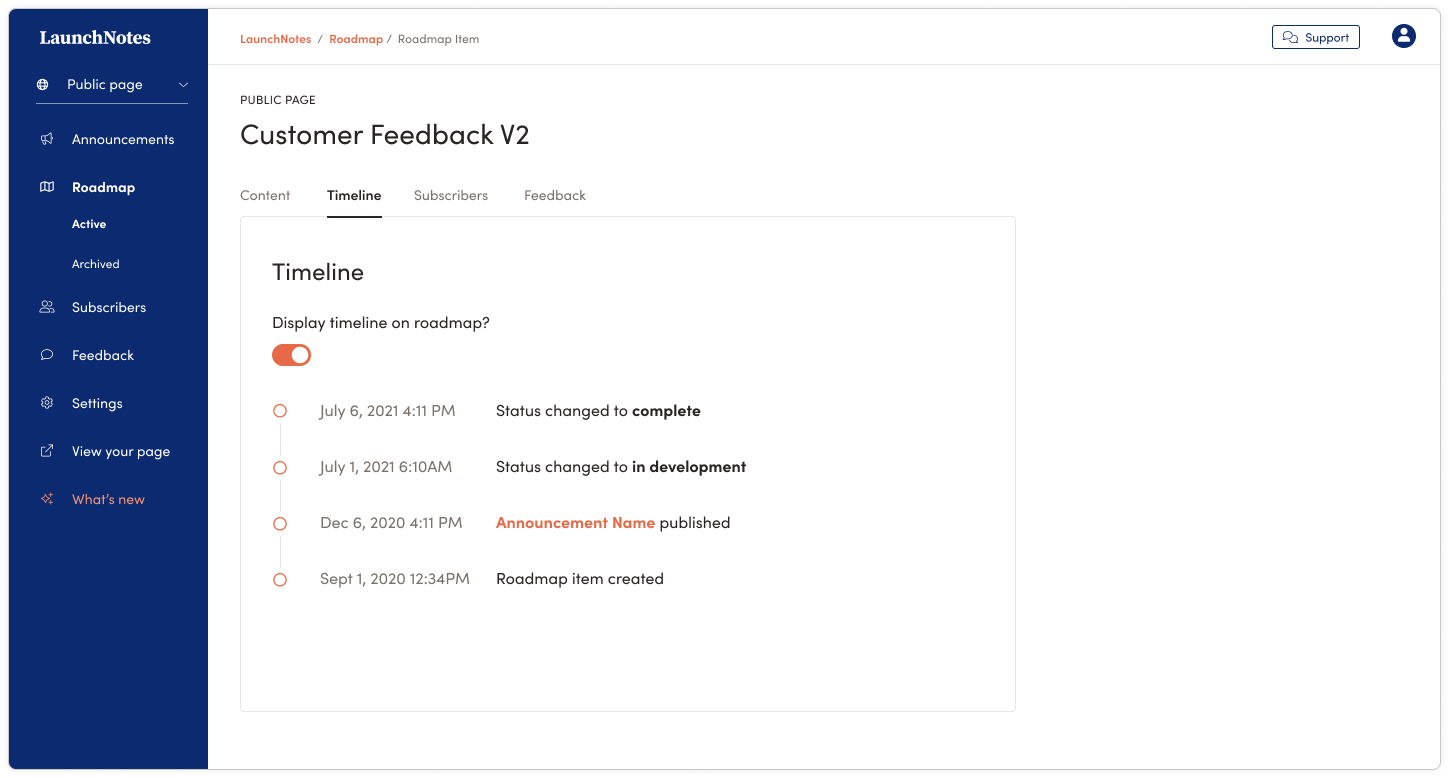
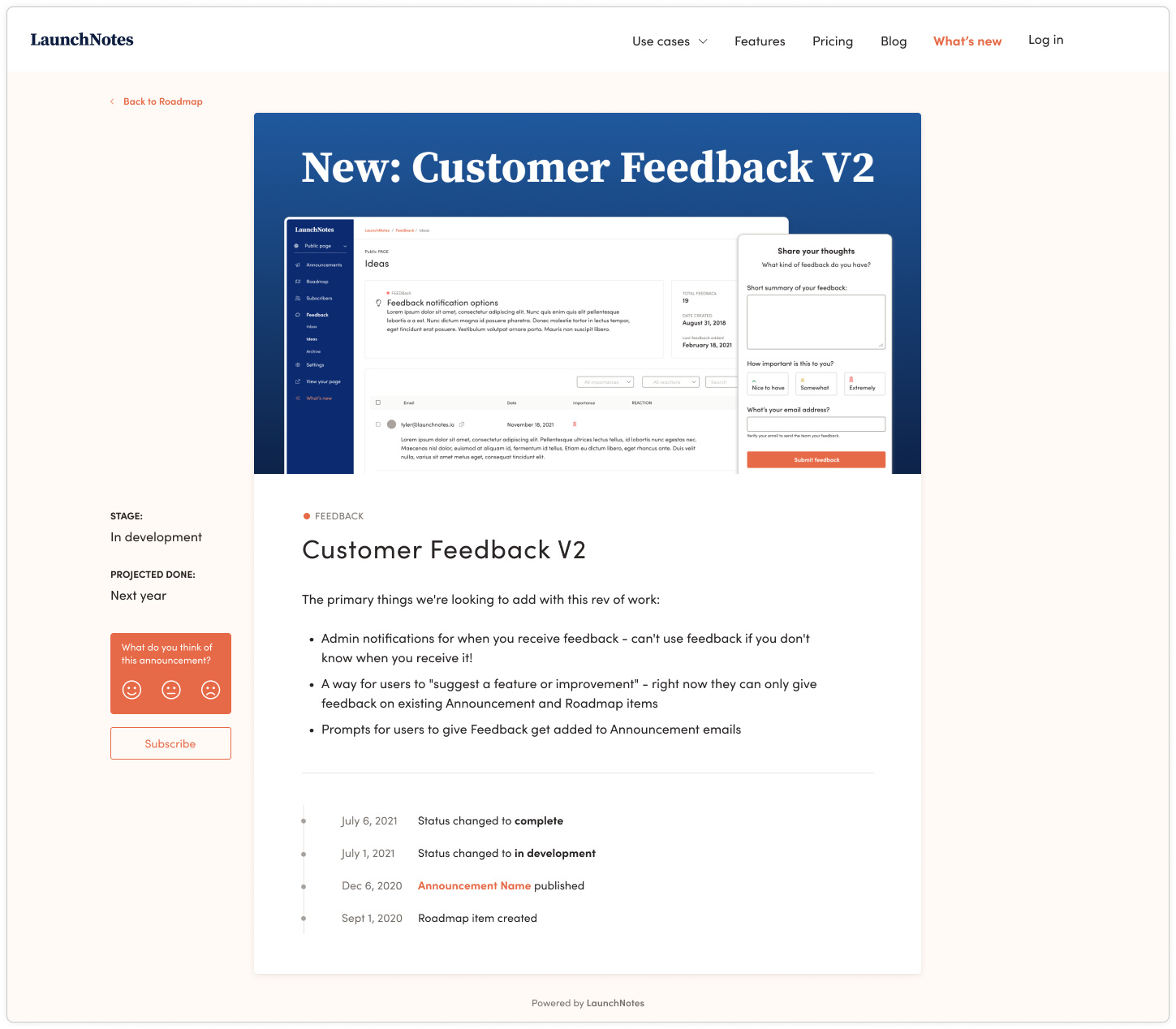
With our new timeline view LaunchNotes will surface when a roadmap item is created, when it moves between statuses, and when any announcement is made related to that specific roadmap item.

One of the key values of LaunchNotes is bringing greater transparency to your teams and users. With our new timeline view it’s now easier than ever to not only see exactly what’s shipping when, but more importantly to understand the momentum each roadmap item has. And if any visitor wants or needs additional context about an item on your roadmap, diving into any announcement with related content is now only a click away. In short, timelines make static roadmap items come alive!
We’ve turned the timeline view off by default. To enable the timeline view in a roadmap item on your page, open the roadmap item in your LaunchNotes Management Portal, navigate to the second tab labeled “Timeline,” enable the toggle at the top of this page. ✅
Let us know what you think
As always, we greatly value your feedback on anything we’ve shipped or are actively working on.
Have some feedback? Drop us a line using the feedback submission form just to the left. Have an idea for something we’re not working on that we should be? Leave us a feature request on our LaunchNotes page! Don’t have either? Just send your favorite joke to support@launchnotes.com to give our amazing Support team a laugh… 😏
Thanks for reading, and have an amazing week! 🙌


